ここでは
・文字の大きさの変更の8つの機能のみを使ってホームページを作成します。
・太文字の設定
・文字揃えの設定(左揃え、中央揃え、右揃え)
・文字の色の設定
・背景色の設定
・画像の表示
・リンクの作成
・表の作成
これだけ使いこなせれば、簡単なホームページを作成する事が出来ます。
(1)コンポーザー(ネットスケープ)のダウンロード&インストール
(2)コンポーザーの起動
ディスクトップの「コンポーザー・アイコン」 をダブルクリックすると、コンポーザーが立ち上がります。
をダブルクリックすると、コンポーザーが立ち上がります。

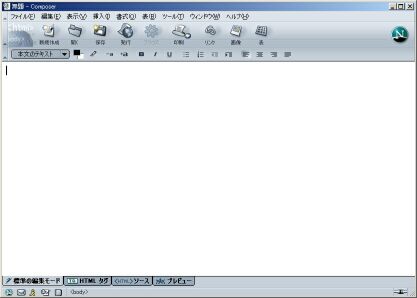
最初は真っ白なページが表示されます。
良く見ると、下の方に4つのタブが見えます。通常は「標準の編集モード」を使用します。
 をダブルクリックすると、コンポーザーが立ち上がります。
をダブルクリックすると、コンポーザーが立ち上がります。
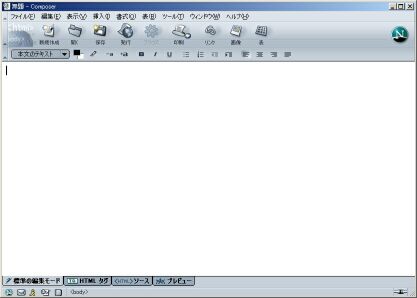
最初は真っ白なページが表示されます。
良く見ると、下の方に4つのタブが見えます。通常は「標準の編集モード」を使用します。