
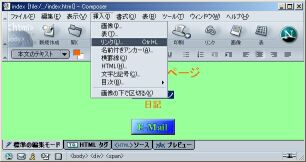
<2>一旦ファイルを保 存します。

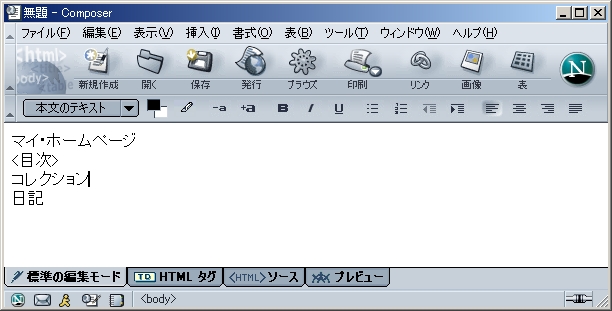
作成したいホームページには程遠いですが、「保存」をクリックしてファイルを保存します。
ページのタイトルを入力するよう求められますので、ここでは、とりあえず「index」と打ち込んでください。

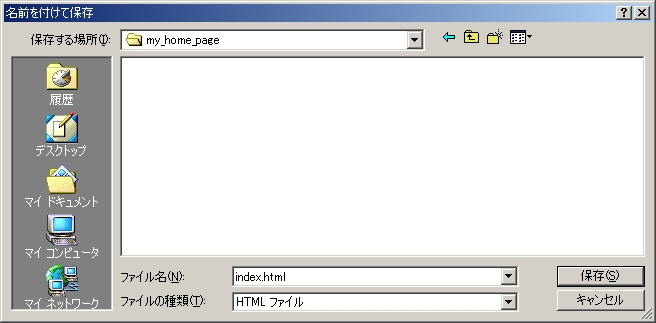
タイトルを入力すると、保存の画面が出てきます。
・保存する場所として、「マイドキュメント\my_home_page」を選択します。
・ファイル名は、タイトルと同じ名前になります。必ず「index.html」である事を確認して下さい。
「保存」ボタンを押して、ファイルを保存します。
<3>文字の大きさを変 える
文字を打ち込んだだけでは芸が無いので、文字の大きさを変えてみましょう。
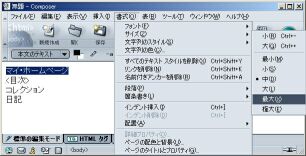
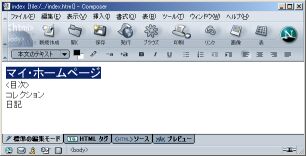
まず「マイ・ホームページ」をドラッグして選択し、 書式(O) - サイズ(Z) - 最大(X) をクリックします。


文字のサイズが大きくなりましたね。

<4>太文字の設定
続いて残りの文字を太文字に変更します。
まずは文字を選択してください。


「書式ツールバー」(本文のテキストと書いてある部分の並び)に 有る「B」をクリックしてください。選択された文字が太くなりましたね。
余談になりますが、Bの隣の「 I 」は斜体、「 U 」はアンダーバーを意味します。
必要に応じて使ってみてください。
<5>文字揃えの設定
文字の大きさや太さは変更できましたが、文字が左に寄っていてバランスが悪いですね。
文字全体を中央に揃えましょう。

文字を全て選択します。

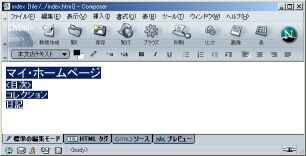
書式ツールバーの右端から3つ目(中央揃え)をクリックします。
文字が真ん中に揃ってバランスが良くなりました。
試しにウィンドウの幅を変更してみてください。
広くしても 狭くしても文字は真ん中に揃います。
<6>文字の色の変更
次は、文字の色を変更してみましょう。
文字を全て選択してください。


書式(O) - 文字列の色(C)をクリックすると色設定のパレットが出てきます。
好みの色を選択して「OK」をクリックすると、選択した文字の色を変える事が出来ます。

文字の色は、文字単位で変えることが出来ます。

<7>背景色の変更
続いて背景の色も変えてみましょう。


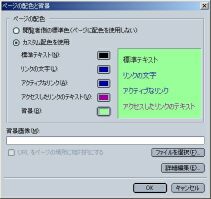
書式(O) - ページの配色と背景(U) をクリックして開いたウィンドウの ページの配色で「カスタム配色を使用」を選択します。
「背景」右側の色をクリックすると、背景色のパレットが表示されるので 好みの色を選択し、「OK」をクリックします。


背景色が変更されました。

<8>画像の表示
文字だけでは 寂しいので、画像を貼ってみましょう。
ここでは、フリーの素材を提供している「ホーム ページの飾り職人」からE-MAILのボタンアイコンをダウンロードしました。
ダウンロードした画像は、「ディスクトップ\my_home_page」に保存しておきます。


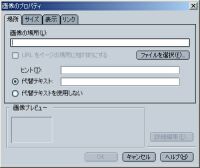
挿入(I) - 画像(I) をクリックすると、画像のプロパティが表示されます。

「ファイルを選択」をクリックして画像ファイルを選択します。

「ヒント」を記載すると、マウスカーソルが画像の上に載った時に ヒントに記載した文字が表示されます。
代替テキストは、画像が表示されない時に代わりとして表示される文字ですが、記入しなくてもかまいません。

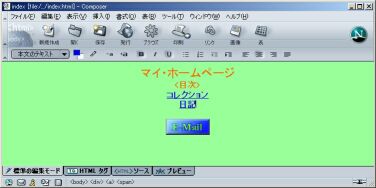
「OK」をクリックすると、画像が表示されます。
<9>リンクの作成 -その1(メーラーへのリンク)
せっかく「E-Mail」のアイコンを表示させたのですから、アイコンをクリックしたらメーラーを立ち上げるようにしましょう。
それには、「リンク」という機能を使います。

リンクを張りたいアイコンをクリックします。


挿入(I) - リンク(L)をクリックします。

「mailto:」と入力した後に 自分のメールアドレスを入れ、「OK」をクリックします。

画面上は何の変化もありませんが、これでリンクが張られました。
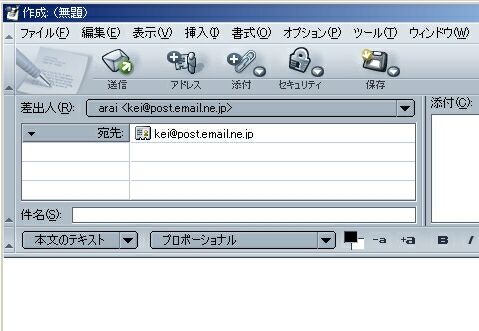
一旦 ファイルを保存した後、ブラウザで今回作成した「index.html」を開き 「E-Mail」アイコンをクリックすると、入力したアドレス宛のメール作成ウィンドウが開きます。
<10>リンクの作成 -その2(別のページへのリンク)
まずはリンクを張るためのページを2つ作成しましょう。
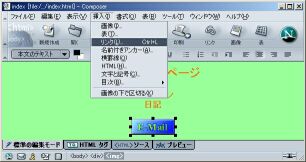
コンポーザーの「新規作成」ボタンをクリックして、新しいページを作成します。
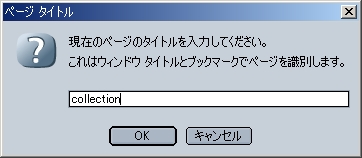
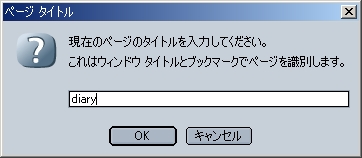
それぞれ、「コレクション」と「日記」と文字を入力して「ディスクトップ\my_home_page」に保存します。
※目次ページ(index.html)以外は どんな名称を付けてもかまいませんが、トラブル防止のためファイル名に日本語は使わず 英数字のみのファイル名としてください。
ページのタイトルには、日本語を使っても問題ありません。




ファイルが保存できたところでリンクを張ります。
「コレクション」をドラッグして選択し、挿入(I) - リンク(L)をクリックします。


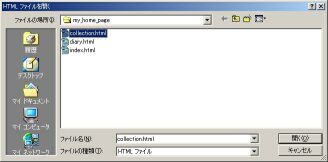
ファイルを選択をクリックし、リンク先のファイル「collection.html」を選択し「OK」を押します


同様に「日記」と「diary.html」をリンクします。
これで、目次ページが完成しました。