・日付と行き先
・写真
・その日の行動/感想
を記載する形にします。

目次ページの作成で作成した「diary.html」を開きます。

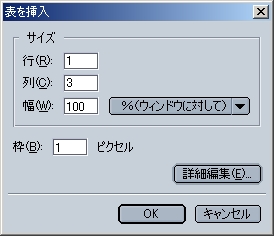
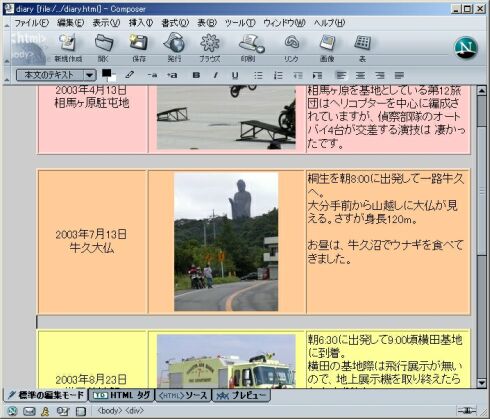
挿入(I) - 表(T) をクリックして 1行×3列の表を作成します。
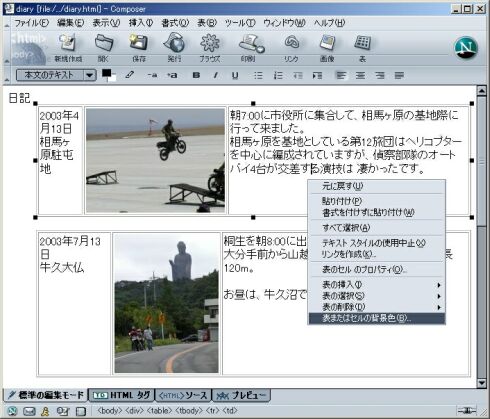
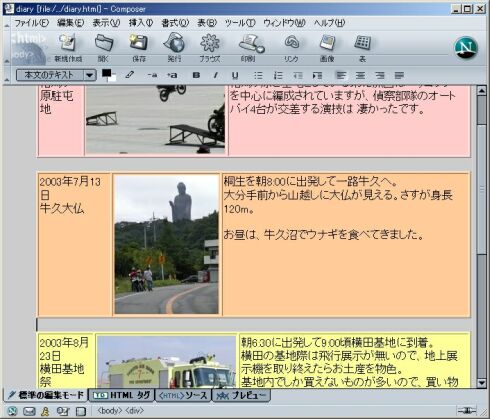
表を作成したら、日付や画像、感想を書き込みます。
感想の部分には、出発した時間や到着した時間を記載しておくと、後で近くに出向く時などの参考になります。車で出かけたときは道路の混雑具合も書き込むと 資料としての価値が高くなります。
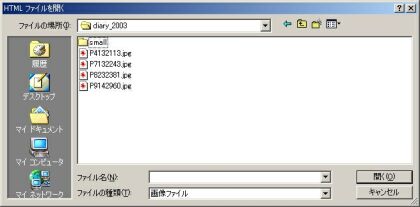
画像ですが、今回は「縮小した画像」と「大きめの画像」の2種類を用意してください。
表の中には縮小した画像を貼り付け、後で大きめの画像にリンクを張ります。
画像は両方とも同じフォルダに保存してもかまいませんが、
・同じフォルダに保存する時は、ファイル名を変えなくてはならない事
・レイアウト中に画像のサイズを変更したいときの選択が容易
為、それぞれ別々のフォルダに保存する事をお勧めします。
<1>表の背景色の設 定
初期状態では、表の中は「白地に黒文字」の状態になっていますが、表全体または表のセル毎に背景色を変えることが出来ます。

背景色を変えたい表(またはセル)の上で右ボタンを押してメニュを表示させ、「表またはセルの背景色(B)」を選択します。

背景(B):で表を選択し、色を選んでOKすると表の背景色が変更されます。

それぞれの表に背景色を付けてみましょう。カラフルになりましたね。
ついでにページの背景色も変更してみましょう。
<2>セルの幅の設 定
しかし、よく見ると表毎にセルの幅がまちまちになっていて日記としての統一性がありませんね。セルの幅を統一してみましょう。

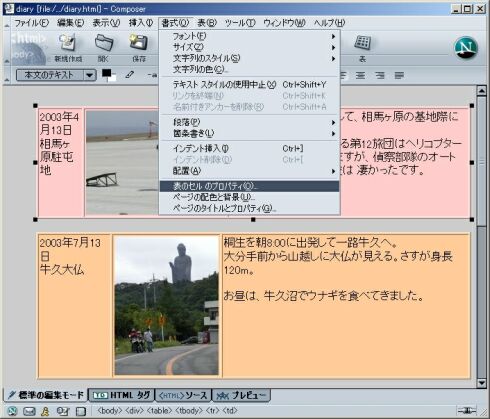
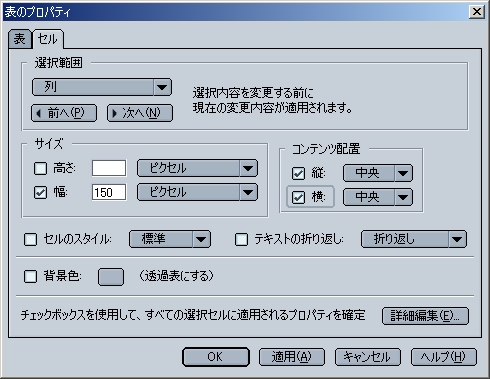
一番左のセル(日付記入部)にカーソルを置いて、書式(O) - 表のセルのプロパティ(O) を選択すると表のセルに関する設定ウィンドウが開きます。

先ずは、「幅」を150ピクセルに変更します。ウィンドウ下側の「適用(A)」をクリックすると、セルに対する変更が適用になります。日付は上手い具合に 納まるようになりましたか?
ここで入力した数値は 必要に応じて増減させてください。
続いて、コンテンツ配置の「縦」、「横」を共に中央に設定してみましょう。
幅と同じく「適用(A)」をクリックすると文字の配置が変わります。
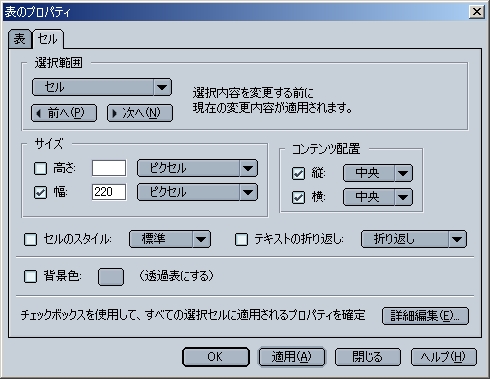
この状態で 選択範囲の「次へ(N)」をクリックすると画像を張ったセルに移動します。
表のサイズは、初期状態で「自動」となっているので、セルのサイズは画像のサイズと同じになっています。
この状態では、画像の上で右クリックしても「表のプロパティ」は表示されませんので、左隣のセルで「次へ(N)」をクリックして画像の張ってあるセルに移 動します。

ここでも 幅、縦、横を設定しましょう。
さらに右のセルに移動して幅を設定しても良いのですが、一番右のセルのサイズ指定をしない状態にしておくと、ブラウザでこのページを開いた時にサイズ指定 していないセルは幅一杯まで広がります。
レイアウトを厳密にしたいときは別ですが、通常は、右端のセルはサイズ指定しないほうが良いでしょう。

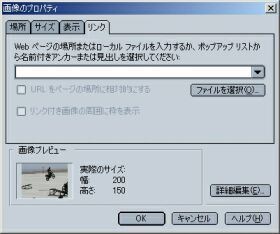
<3>縮小画像に大き な画像のリンクを張る
最後に表の中の縮小画像に大きな画像へのリンクを張ります。