「my_home_page」フォルダの下に「collection」というサブ・フォルダを作成して、
そこに予め画像をコピーしておきます。
表の中に画像を入れるので、画像のサイズは 「150×200」程度が手頃です。

<1>表の作成
コレクション・ページは、表の中にキーホルダーの写真を貼り付けて作成します。
コンポーザーを立ち上げ、「開く」アイコンをクリックして「collection.html」を開きましょう。
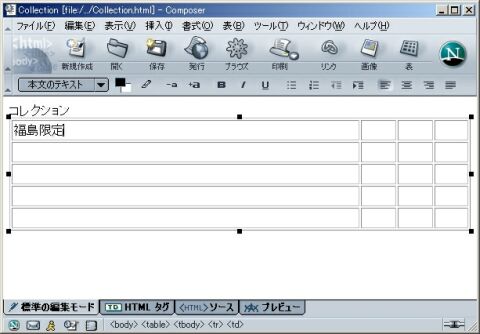
「目次ページの作成」で作った コレクション とだけ書かれたページが開きます。

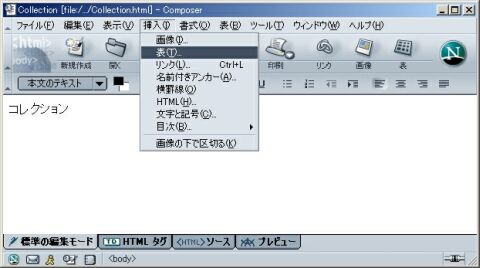
挿入(I) - 表(T)をクリックすると、

表の挿入ウィンドウが現れます。
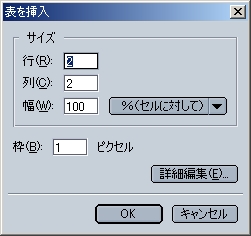
ここで、とりあえず4行 × 5列の表を作成します。
・行(R): に「4」
・列(C): に「5」
を入力してOKを押します。

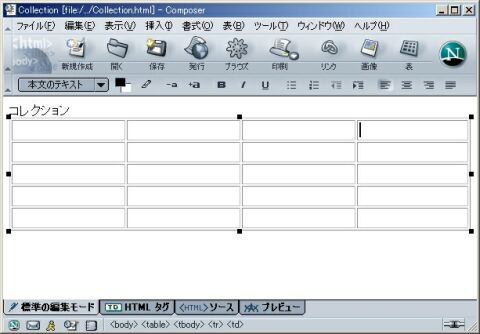
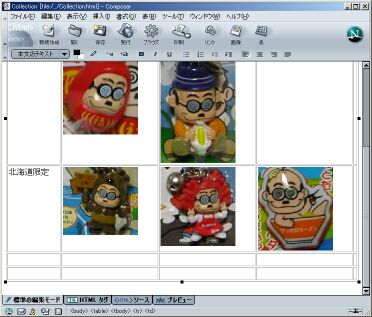
4行 × 5列の表が作成されました。

<2>表の中への文字の書き込 み
一番左側の列に分類を、残りの3列に写真を貼り付けます。
左上のセルをクリックして、カーソルを移動させます。
「福島限定」と入力してみましょう。
左上のセルに入力された文字が表示されます。

残りの3列が狭くなりましたが、今は列の幅を自動で調整しているので気にせず続けましょう。
<3>表の中への画像の表示
続いて表の中に画像を貼ってみましょう。
左から2番目のセルにカーソルを移動させ、挿入(I) - 画像(I)をクリックします。

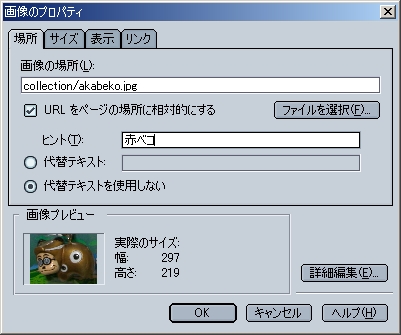
ファイルを選択(F)をクリックして画像を選択します。
画像を選択後、「URLをページの場所に相対的にする」のチェックが入っている事を確認してください。
相対的に画像を指定しないと、プロバイダにデータを転送した時に画像の位置を見失ってしまいます。
この時、「ヒント」にコメントを記載すると、画像の上にカーソルを載せた時にコメントが表示されます。

少し画像が大きすぎたようです。
画像のサイズは初めから ちょうど良い大きさにしておく方が好ましいのですが、
コンポーザーの設定でサイズを変更する事も可能です。

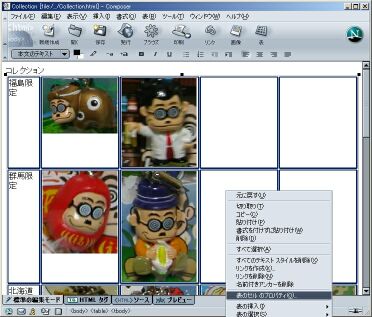
画像の上でマウスの右ボタンを押すと出てくるメニューの中から
「画像のプロパティ」を選択します。

「サイズ」タブをクリックすると寸法関連の情報が表示されます。
初期状態では、実際のサイズで表示されるのですが、
実際の画像サイズは297×219でした。
表に貼り付けるには少し大きすぎます。
ここで、「ユーザー定義のサイズ」をクリックして 幅に「150」と入力し、「OK」します。

サイズが小さくなり、収まりが良くなりました。
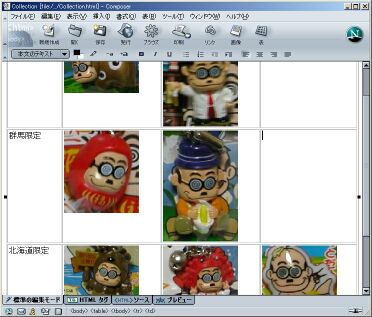
同じ要領で画像を貼り付けていきましょう。

<4>列の追加
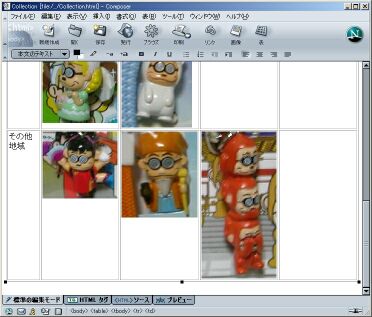
最初の表のサイズが小さかった為、横方向の列が不足してしまいました。
列を追加してみましょう。

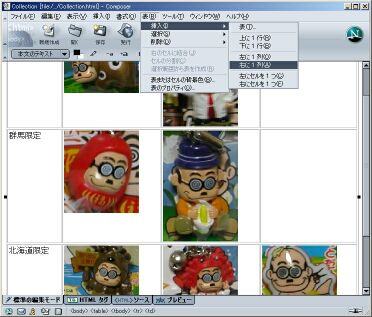
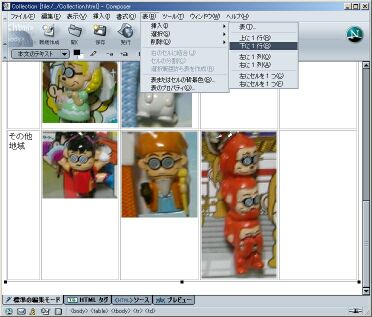
一番右の列にカーソルを置いてから、 表(B) - 挿入(I) - 右に1列(A) をクリックすると
カーソルの有った列の右に列が追加されます。

追 加された列に 画像を貼り付けていきましょう。
<5>行の追加

画像を貼り付けていくと 今度は行が不足してきました。
行を追加してみましょう。

一番下の行にカーソルを移動して、 表(B) - 挿入(I) - 下に1行(B)をクリックすると
行が追加されます。
<6>セルの連結
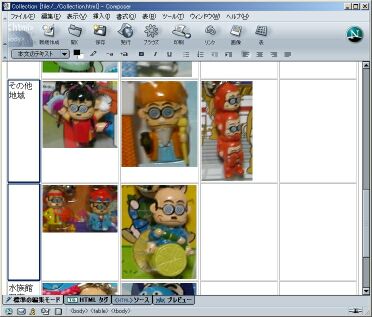
画像の多いところは、画像が二行にわたる場所が出てしまいました。
ここでは一番左のセルが分類を表すので、2つのセルを連結しましょう。

先ず連結したいセルを選択します。

続いて、表(B) - 選択したセルを連結(J) をクリックします。

セルの連結が行われました。
<7>上下の表示位置の調整
画像は全て貼り付けたものの、文字も画像も上に寄ってしまっています。
これらをセルの中央に揃えてみましょう。

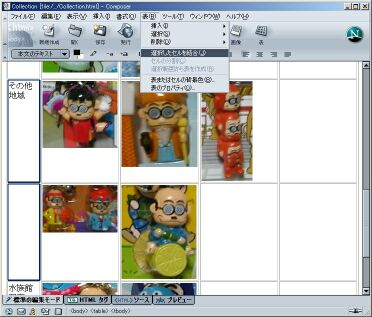
先ず、全てのセルを選択します。
続いて 選択したセル上で右クリックをしてメニューの中から
「表示セルのプロパティ(O)」をクリックします。

表のプロパティのセル・タブにある「コンテンツの配置」の
縦のメニューから「中央」を選択しOKします。

<8>左右の表示位置の調整
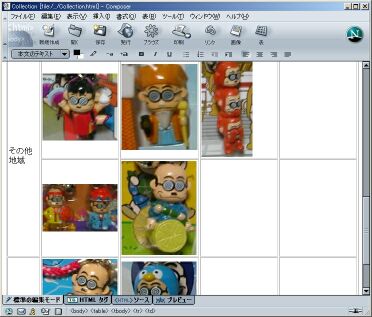
同様にして「コンテンツの配置」の横のメニューから「中央」を選択すると
横方向の位置も中央に揃います。
「保存」アイコンを押して、作成したページを保存しましょう。
コレクションのページが完成しました。